Testar a responsividade de um site é essencial para garantir que os visitantes tenham uma experiência de usuário consistente e agradável, independentemente do dispositivo que estejam usando. Com o aumento do uso de smartphones e tablets, a responsividade se tornou um fator crucial para o sucesso de qualquer site.
Neste artigo, vamos explorar a importância de testar a responsividade de um site, o conceito de web design responsivo, e mais. Continue a leitura e veja todos os detalhes! Veja também nosso artigo sobre o que é website.
Testar a responsividade de um site – O que é site responsivo?

Antes de falarmos de forma mais direta sobre testar a responsividade de um site, é importante começar dizendo o que é um site responsivo.
O termo web design responsivo refere-se a uma abordagem de desenvolvimento de sites que visa proporcionar uma experiência de visualização ideal em diversos dispositivos.
Um site responsivo se adapta automaticamente ao tamanho da tela do dispositivo, seja um desktop, laptop, tablet ou smartphone.
Esta adaptação é alcançada por meio do uso de grades fluidas, imagens flexíveis e consultas de mídia.
Grades fluidas envolvem o uso de unidades relativas para definir o tamanho dos elementos, em vez de unidades fixas como pixels. Isso permite que os elementos se ajustem de acordo com o tamanho da tela.
As imagens flexíveis são dimensionadas em unidades relativas, garantindo que se ajustem ao tamanho da tela sem perder qualidade ou causar problemas de layout.
Consultas de mídia são regras de estilo aplicadas com base nas características do dispositivo, como largura da tela e orientação, permitindo ajustes dinâmicos no layout.
Benefícios do web design responsivo

O web design responsivo não é apenas uma tendência moderna, mas uma abordagem fundamental para criar sites que oferecem uma experiência de usuário consistente e otimizada em diversos dispositivos. Abaixo estão alguns dos principais benefícios do web design responsivo:
Melhoria na experiência do usuário
Um dos maiores benefícios do web design responsivo é a melhoria significativa na experiência do usuário.
Sites responsivos se adaptam automaticamente ao tamanho da tela do dispositivo do usuário, garantindo que o layout e o conteúdo sejam exibidos de forma clara e acessível.
Isso elimina a necessidade de rolar horizontalmente e melhora a legibilidade do conteúdo, tornando a navegação mais intuitiva e agradável.
Usuários que conseguem acessar e interagir com um site de maneira eficiente são mais propensos a continuar navegando e retornar no futuro.
Benefícios para SEO
O web design responsivo é altamente recomendado para SEO, pois oferece uma série de vantagens em termos de visibilidade nos motores de busca.
O Google favorece sites responsivos em seus resultados de pesquisa móvel, já que eles oferecem uma experiência de usuário mais consistente.
Isso significa que sites responsivos têm uma chance maior de alcançar melhores classificações nos resultados de pesquisa, aumentando a visibilidade e atraindo mais tráfego orgânico.
Compatibilidade com diversos dispositivos e resoluções
Com a crescente diversidade de dispositivos e tamanhos de tela disponíveis no mercado, é essencial garantir que seu site seja compatível com todos eles.
O design responsivo permite que seu site se ajuste automaticamente a diferentes resoluções e orientações de tela, desde grandes monitores de desktop até pequenos smartphones.
Isso significa que, independentemente do dispositivo que seus visitantes estejam usando, seu site oferecerá uma visualização adequada e funcional.
Essa compatibilidade amplia o alcance do seu site e garante que ele possa atender às necessidades de todos os usuários.
Afinal, como testar a responsividade de um site?

Técnicas de teste incluem redimensionar a janela do navegador para simular diferentes tamanhos de tela. Isso pode fornecer uma visão geral de como o site se adapta a diferentes larguras de visualização.
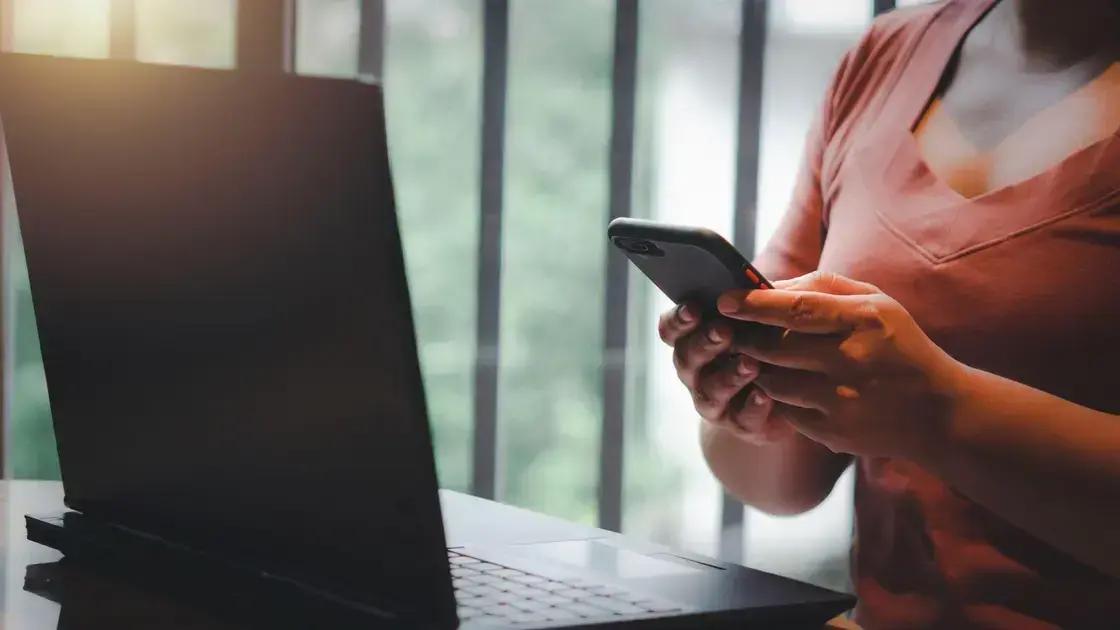
No entanto, para uma experiência completa, é essencial testar em dispositivos móveis reais, como smartphones e tablets, para observar o comportamento real do site em condições variadas.
Dicas práticas para testar a responsividade
Usando emuladores: Ferramentas de emulação podem ser extremamente úteis para simular como sites e aplicativos aparecem em diferentes dispositivos móveis. Plataformas como Mobile Test.me permitem emular uma variedade de dispositivos para verificar a responsividade de seu site. Essas ferramentas podem ajudar a identificar problemas de layout e funcionalidade antes de testar em dispositivos reais.
Usando o DevTools no Google Chrome: O DevTools é uma ferramenta poderosa para testar designs responsivos. O modo de dispositivo permite simular diferentes tamanhos de tela e avaliar o desempenho do site. Recursos adicionais incluem a inspeção de consultas de mídia, simulação de eventos de toque, geolocalização e orientação. Aproveitar essas funcionalidades pode ajudar a garantir que seu site se comporte corretamente em diversos cenários.
Regras gerais para testar a responsividade
Verifique o alinhamento de texto, controles e imagens para garantir que tudo esteja corretamente posicionado.
A área clicável deve ser adequada, e a consistência de cor, sombreamento e gradiente deve ser mantida.
É importante também verificar o acolchoamento correto nas bordas, o tamanho, estilo e cor da fonte, e a legibilidade do texto em todas as resoluções.
Certifique-se de que não há barra horizontal na página e que o conteúdo importante esteja visível.
Módulos de conteúdo também merecem atenção especial durante os testes. Verifique a localização dos módulos ao redimensionar a janela ou girar o dispositivo, e saiba quais módulos devem ser exibidos ou ocultados dependendo do dispositivo. Isso garante que a experiência do usuário seja otimizada em qualquer tamanho de tela.
Conclusão

Testar a responsividade de um site é fundamental devido ao crescente uso de smartphones e tablets para acessar a internet. A aplicação de técnicas e ferramentas adequadas garante que seu site ofereça uma experiência de usuário consistente e satisfatória, independentemente do dispositivo.
Esperamos ter ajudado você a entender como testar a responsividade de um site. Para garantir um processo correto e eficiente de criação e teste de sites responsivos, considere contratar uma agência especializada em criação de sites, como a Agência CS Digital. Ao fazê-lo, você pode garantir que seu site esteja otimizado para todos os dispositivos e proporcione a melhor experiência possível para seus visitantes.
FAQ
O que é web design responsivo?
Web design responsivo é uma abordagem de desenvolvimento de sites que visa criar uma experiência de visualização ideal em diferentes dispositivos.
Isso significa que o layout e o conteúdo do site se ajustam automaticamente ao tamanho da tela, seja em um desktop, laptop, tablet ou smartphone.
Essa adaptabilidade é alcançada através do uso de grades fluidas, imagens flexíveis e consultas de mídia.
O objetivo é garantir que o site funcione bem e seja fácil de usar em qualquer dispositivo, proporcionando uma experiência de usuário consistente.
Por que é importante testar a responsividade de um site?
Testar a responsividade de um site é crucial para assegurar que todos os usuários, independentemente do dispositivo que estão utilizando, tenham uma experiência de navegação satisfatória.
Com o crescente uso de dispositivos móveis para acessar a internet, um site que não é responsivo pode resultar em uma experiência ruim, com conteúdo cortado, difícil de ler ou navegar.
Testes de responsividade ajudam a identificar e corrigir problemas antes que eles afetem a experiência do usuário, melhorando a acessibilidade e a usabilidade do site em diversas plataformas.
Quais são as principais técnicas para testar a responsividade de um site?
Existem várias técnicas eficazes para testar a responsividade de um site. A primeira técnica é redimensionar a janela do navegador, o que permite simular diferentes tamanhos de tela e observar como o layout se ajusta.
Além disso, testar em dispositivos móveis reais é fundamental para avaliar a experiência do usuário em condições reais.
Outras técnicas incluem o uso de emuladores de dispositivos móveis e ferramentas de desenvolvimento, como o DevTools do Google Chrome, que permitem simular diferentes tamanhos de tela e avaliar o desempenho do site em diversas condições.